Nous vous accompagnons dans votre démarche de mise en place de votre nouveau site.
Afin de vous aider à démarrer, que vous ayez une idée ou pas du tout, nous vous avons pensé une trame d’accompagnement. Elle vous permettra de vous poser les bonnes questions, de trouver des exemples de mise en forme ou encore de nous communiquer les éléments au bon moment et au bon format.
> Nous mettons en place votre nouveau site.
> Nous reprenons les contenus de votre site actuel et les mettons dans votre nouveau site.
> Nous remettons en forme votre site actuel Campagnol (refonte du site existant).
Nous restons à votre écoute. N’hésitez pas à nous contacter pour en discuter ou convenir d’un rendez-vous ensemble.
LES ÉLÉMENTS À FOURNIR ET COMMENT LES FOURNIR
Le visuel de votre page d’accueil
Faire un schéma de la page d’accueil désirée (sur ordinateur ou sur papier) puis nous la transmettre en format word ou pdf
> Sur papier : Pensez à nous transmettre un document (word ou PDF) contenant les textes (horaires, coordonnées, texte de bienvenue…)
> Pour tous les supports : Précisez nous le style, les couleurs ainsi que les intitulés des accès rapides à mettre sur votre site.

Conseil : Veillez à ne pas faire une page d’accueil trop longue. Elle doit être agréable visuellement et pertinente (donner envie à l’internaute d’aller plus loin).

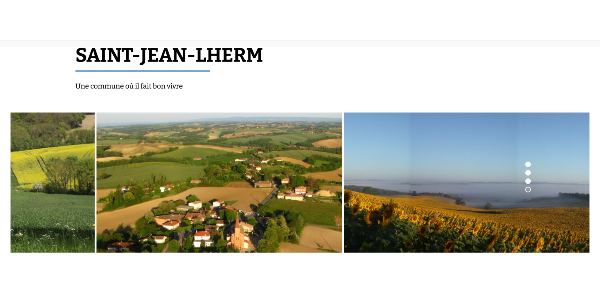
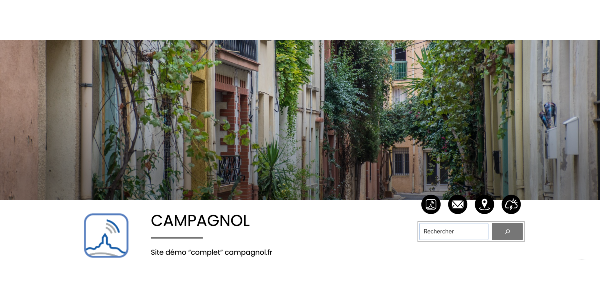
À noter : Les exemples de page d’accueil ci-dessous sont réalisés à partir du site “Démo-complet” (qui serait le site à créer in fine) pour vous montrer comment organiser et nous transmettre une page d’accueil faite soit sur ordinateur (sur word, odt…) soit à la main.
Pas d’idée ? Nous avons créé une page avec une sélection de sites réalisés.
L’arborescence de votre menu
Faites un document contenant le nom des grands items ainsi que le nom des pages à l’intérieur, ordonné (ordre d’apparition dans le menu) et indenté (niveau de votre arborescence). Vous pourrez nous les transmettre sous le format word ou PDF.
Le contenu de vos pages
Quelque soit votre cas (refonte, création de site, reprise de contenus…), il est préférable de nous fournir le contenu de chacune de vos pages/de vos nouvelles pages sous le format word ou pdf.

Conseil : Sur votre ordinateur, faites un dossier par grand item. A l’intérieur de celui-ci, vous y glisserez le texte des pages, ainsi que les éléments externes à ajouter (ex: photos, documents…) au bon format et bien renommés.
Vos images
Pour que nous puissions illustrer votre site, et l’intérieur de vos pages, il convient de nous fournir les images que vous voulez mettre (en-tête, logo, images de la commune…). Vous pourrez les mettre dans le dossier où elles doivent figurer et les “insérer” dans le word/pdf afin de nous indiquer la mise en forme souhaitée et donc leur emplacement. Les images devront être au format “images” : PNG, JPEG, JPG.

À noter : Pour l’image d’en-tête, il est préférable d’avoir une image de 2000 pixels de large par 1200 pixels de hauteur, afin d’avoir une image nette. Pensez à l’alléger le poids de vos images.
Vos fichiers
Si tout ou partie de vos fichiers n’apparaissent pas sur votre site actuel (ex : vos bulletins, compte-rendus, délibérations…), il sera nécessaire de nous les faire parvenir pour que nous puissions alimenter votre site. Vous pourrez les déposer dans le/les dossier.s où ils doivent apparaitre. Ainsi nous pourrons ensuite les mettre au bon endroit dans votre site. Ces fichiers devront être sous format PDF.

À noter : Certaines communes hébergent leurs bulletins via des sites distants (ex : Calameo, Drive…) ou leurs délibérations via des prestataires (ex : Mégalis, Maëlis…). Il faudra, dans ce cas, nous fournir le code d’intégration pour pouvoir les faire apparaitre sur votre site.
Vos couleurs
Afin de créer/refondre votre site à l’image de votre commune, vous pourrez nous faire parvenir la/les couleur.s que vous souhaitez pour votre site (menu, pied de page, accès rapides…)
> Merci de nous fournir le code couleur sous format “hexadécimal” : # suivi du chiffre (ex: #FF5733)

Conseil : Il est recommandé de ne pas mettre plus de 2 couleurs, et de préférence, en accord avec le logo de la commune (cela peut être une déclinaison de couleur (par exemple une déclinaison de vert : vert sapin, vert pomme…).
Il est également recommandé de vérifier le contraste de vos couleurs (que la couleur choisie se voit bien sur la couleur d’arrière-plan).

À noter : Le pied de page peut être de la même couleur que le menu, avec plus de transparence, ou alors d’une nuance de la couleur principale.
> Pas d’idée pour votre/vos couleur.s ? Pas de logo ? Un site internet permettant de trouver la bonne couleur pourra surement vous aider.
Le tri de votre ancien site ou de votre site actuel
Pour que nous puissions mettre en place votre nouveau site avec les éléments déjà présents dans votre site actuel (Campagnol.fr ou autre solution), il convient de nous fournir un document (word ou PDF) expliquant ce qu’il faut ou ne faut pas garder de votre site.

À noter : Si vous préférez, et avez encore la main sur votre ancien site, vous pouvez également faire le “ménage” sur l’ancien site et ne laisser que les éléments à rependre.
Comment nous envoyer tout cela ?
Le plus simple est de faire un grand dossier en le nommant de manière explicite (ex : Arborescence nouveau site – Nom de la commune). Vous pourrez y mettre à l’intérieur tous les dossiers et fichiers que vous avez préparés au préalable (comme évoqué dans les points précédents). Ensuite, zippez le gros dossier (clic droit sur le dossier puis cliquer sur “compresser”/”zipper”) et envoyez le nous par WeTransfer, GrosFichiers…

À noter : Vous n’êtes pas obligé de nous transmettre tous vos éléments à la fin (juste avant la date d’intervention). Vous pouvez nous les transmettre au fil de l’eau. Nous créerons un dossier de notre côté avec tous vos éléments reçus pour être prêt le jour J.
LES QUESTIONS À SE POSER AU PRÉALABLE
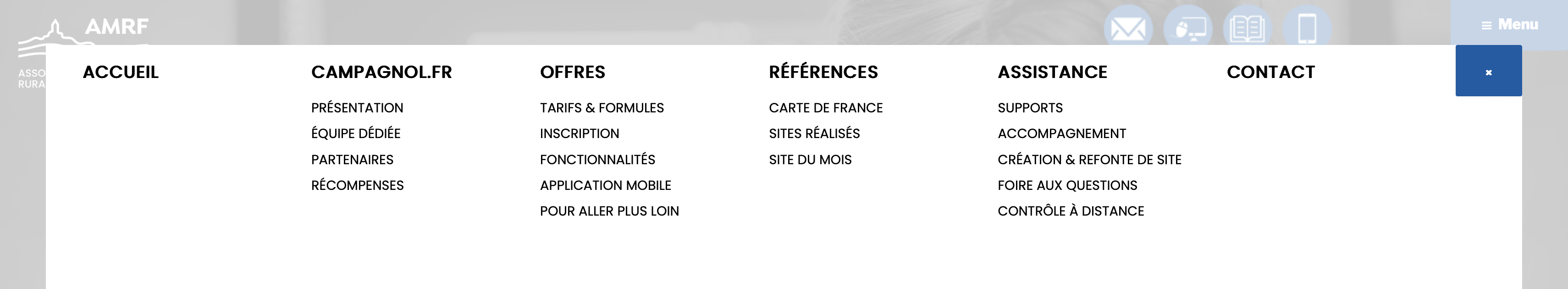
Plutôt mega menu ou menu classique ?
> Mega menu : Il se présente sous forme de “bouton”, en haut à gauche ou à droite. A l’ouverture, l’intégralité du menu s’ouvre, avec les pages organisées par Item. Il permet de mettre plus d’informations dans votre menu et de ne voir qu’un bouton.
> Menu classique : Sous forme de barre, qui reste fixe lors du scrolling (déroulement de la page), le menu permet l’affichage direct des grands items. Les pages à l’intérieur s’affichent au survol. Limité en terme de largeur, il convient de privilégier des titres courts.





Conseil : Pour les “gros menu”, nous conseillons d’utiliser le mega menu, et de n’avoir recours au menu classique que s’il peut tenir sur une seule ligne.
Où mettre le nom de votre commune ?
Plusieurs possibilités de mise en forme s’offrent à vous. Outre l’alignement horizontal (gauche/droite), vous pourrez positionner le titre de votre site et donc le nom de votre commune à différents niveaux :
> Au-dessus de votre diaporama/image
> En-dessous de votre diaporama/image
> En superposition de votre diaporama/image




À noter : Veillez à ce que le nom de votre commune reste toujours visible. Il convient donc vérifier le contraste de votre nom sur la couleur d’arrière-plan.
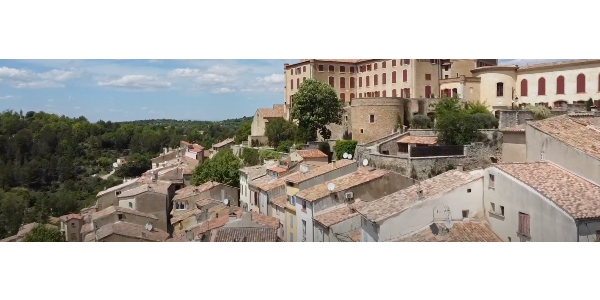
Quelle image d’en-tête mettre ?
Afin d’illustrer votre site, de donner envie aux internautes de le consulter, sélectionnez de belles photos de votre commune.
L’affichage de l’en-tête de votre site peut être statique (image) ou dynamique (diaporama ou film).
> Diaporama de plusieurs images :
* affichage de plusieurs images en même temps (sous forme de carrousel)
* affichage d’une image par une image (largeur de la taille de l’écran). Dans ce cas là, la largeur de l’image devra être de 2000px de large minimum.
> Image fixe : la largeur de l’image doit être de minimum 2000px de large

Conseil : Afin d’avoir une image nette, il est préférable qu’elle ait pour dimension 2000 pixels de largeur par 1200 pixels de hauteur. Si l’image est plus petite, elle sera agrandie par le site et risque d’être pixelisée.
> Film : Si vous disposez d’une courte video de votre commune (drone ou autre), vous pouvez l’héberger sur une plateforme dédiée (Youtube ou autre) et la mettre en en-tête grâce à son url.




Quels accès rapides choisir ?
Les accès rapides sont des boutons, souvent illustrés, qui permettent à vos administrés d’accéder à des informations importantes en un clic.
> De quelle forme ? Ronde, carrée, rectangle…
> De quelle couleur ? La même couleur que votre logo/site, un dégradé, noir et blanc…
> Avec bordure : épaisse, fine, arrondie…
> Sans bordure et fond transparent
> Pictos : à bordure fine, épaisse, blanc, de couleur…
> Avec ou sans intitulé (titre de l’accès rapides) ?

Conseil : Il est préférable d’accorder la couleur de vos accès rapides avec la/les couleur.s de votre logo/site.
Veillez à ce que leur nombre soit pertinent. Privilégiez les choses importantes pour votre commune et vos usagers.

À noter : Les accès rapides permettent une navigation simple et efficace à l’internaute. De plus, il n’est pas obligatoire d’en mettre.
Les intitulés de ces accès rapides ne reprennent pas forcément les pages du menu.








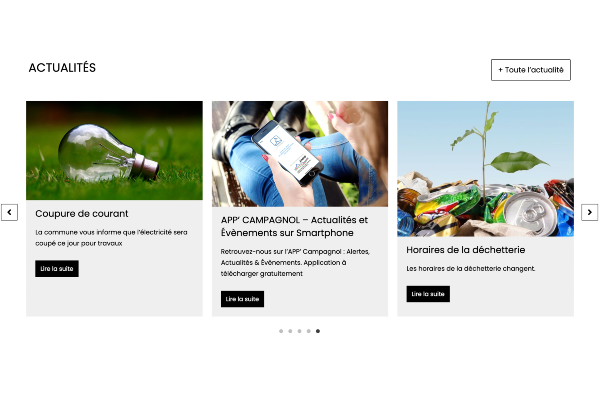
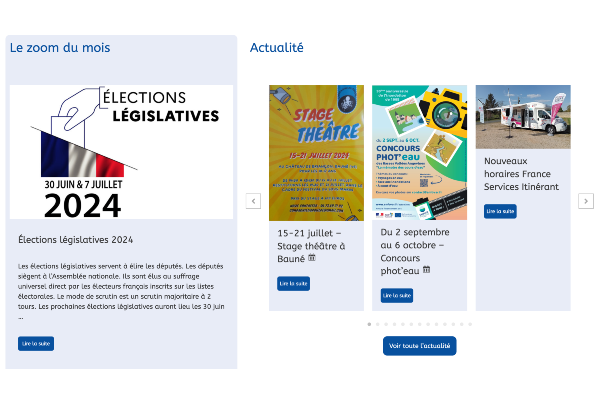
Comment afficher vos actualités ?
L’affichage des actualités sur votre page d’accueil rend dynamique votre site et permet un accès direct aux dernières informations dès l’entrée sur le site. Pour cela, généralement, nous avons recours à un carrousel d’articles d’actualités, qui peut être paramétré selon vos souhaits.
> Sur toute la largeur de votre page, ou sur une partie 1/2 ou 2/3 ?
> Combien d’articles voulez vous afficher en même temps ? Plutôt 3, 4…
> Avec ou sans image d’illustration ?
> Défilement automatique ou non ?



Comment afficher votre agenda ?
L’agenda permet l’affichage d’évènements. Uniquement les dates à venir s’affichent. Ainsi, vous n’aurez pas d’informations périmées sur votre site.
Même si le fonctionnement reste le même, l’agenda peut se présenter de différentes manières :
> Sous forme de flèche chronologique
> Sous forme de liste (avec ou sans image)
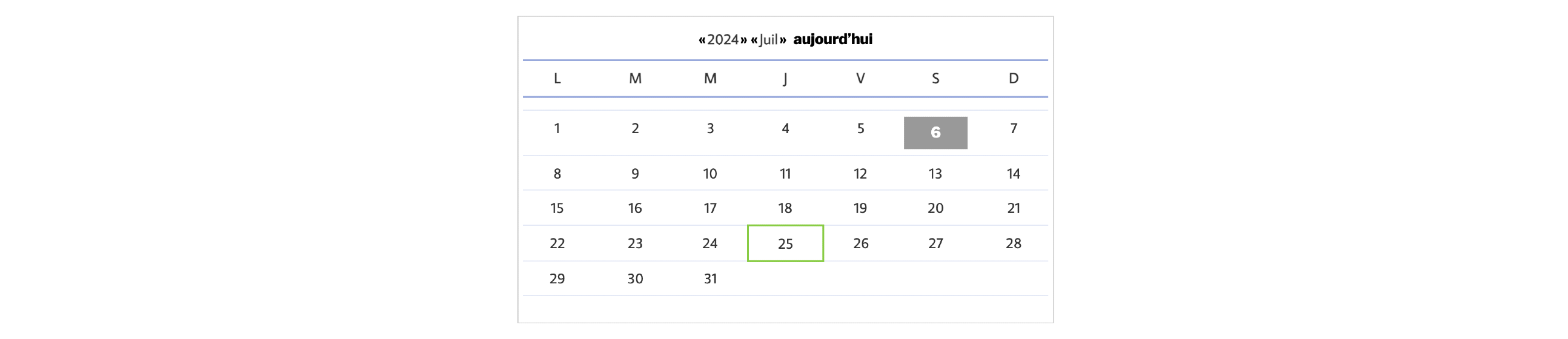
> Sous forme de calendrier

Conseil : Pour les communes qui ont très peu d’événements, il n’est pas obligatoire d’avoir un agenda.
Vos évènements peuvent tout à fait être mis dans vos actualités.



Que mettre dans votre page d’accueil ?
La page d’accueil est la plus importante, celle qui nécessite le plus gros travail de mise en forme. C’est ce que l’internaute voit en premier quand il arrive sur votre site. Elle doit donc contenir des informations pertinentes, qui donnent envie d’aller plus loin, organisées de façon claire et aérée. Ni trop longue, ni courte. Vous pourrez, par exemple, y faire figurer :
> Votre logo ou blason
> Le nom de votre commune ainsi que le slogan
> Votre diaporama ou votre image d’en-tête
> Vos accès rapides
> Une barre de recherche
> Les coordonnées ainsi que les horaires de la mairie
> Les actualités
> L’agenda
> Le mot du maire, texte de bienvenue ou une courte présentation de la commune (texte et images)

À noter : Vous n’êtes pas obligé de tout mettre. En fonction de vos usages et besoins, en fonction de l’activité de votre commune en matière d’évènements, les contenus ne seront pas les mêmes et la disposition de la page d’accueil changera pour mettre en avant les choses les plus importantes. Vous pourrez également vous inspirer d’autres sites communaux réalisés.
Que mettre en pied de page ?
Le pied de page est présent sur toutes les pages et articles de votre site. En plus du logo “Campagnol”, généralement on y retrouve :
> Les coordonnées de la mairie (adresse, téléphone, mail, lien vers la page de contact)
> Les horaires d’ouverture au public
> Une photo de la mairie ou le logo de la commune

Conseil : Il n’est pas obligatoire de mettre ce qui est écrit ci-dessus dans votre pied de page, vous êtes libre de votre choix de contenus. Mais, étant donné que le pied de page est toujours présent, privilégiez des informations pertinentes qui serviront aux internautes à tout moment.

À noter : Dans le pied de page, vous pourrez y faire figurer des liens vers les pages “mentions légales”, “plan du site”, “politique de confidentialité” et “accessibilité”. Certains y ajoutent les crédits photos, les logos/liens des partenaires institutionnels…
CAS PARTICULIER : SITES BASIQUES (5 pages)
Contrairement à la version complète, le “site basique” est limité.
> Vous disposez de 5 pages. Vous ne pourrez pas en rajouter. Par contre, vous n’êtes pas limité dans la longueur ou contenus. De même, vous disposez des mêmes fonctionnalités de mise en forme que la version complète.

Conseil : Afin d’optimiser vos pages ainsi que leurs contenus, nous vous recommandons de mettre en place des boutons “ancre”. Le clic permettra d’être envoyer directement au bon endroit dans la page et de créer l’illusion d’un menu.
> Le site est construit uniquement en pages. Vous ne pourrez pas écrire d’article d’agenda ni d’actualité.

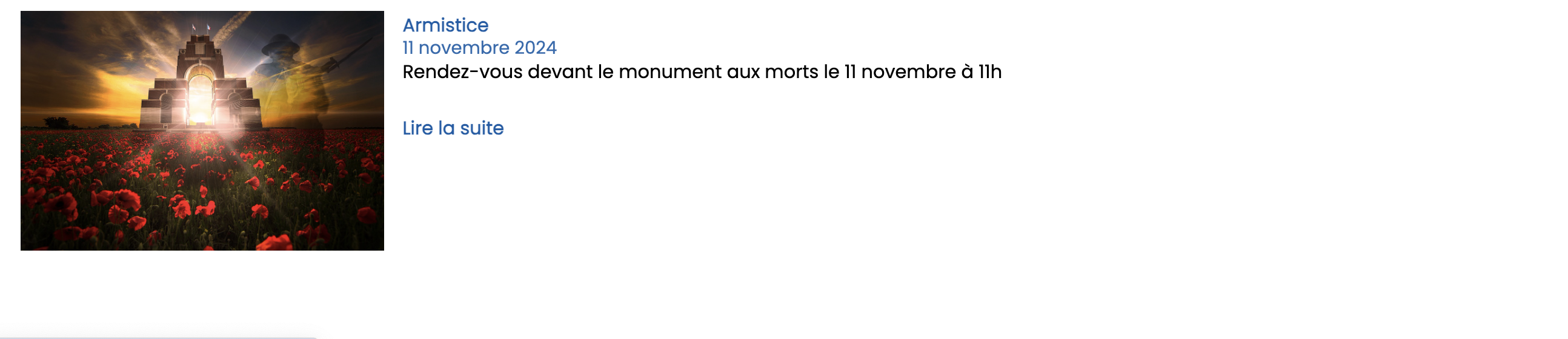
Conseil : Afin de fournir de l’actualité à vos habitants, avec cette formule, nous avons trouvé une solution esthétique. Sur la page d’accueil, vous pouvez mettre des blocs et écrire directement dedans. Le visuel ressemble à la grille de publication ou carousel d’article sauf qu’il s’agit simplement d’une image, un texte et le cas échéant renvoie vers une page ou un PDF.


CONVERSION ET FORMAT DE VOS IMAGES/FICHIERS
Pour pouvoir mettre vos fichiers directement dans votre site sans devoir les convertir et les retravailler, il doivent être aux formats acceptés par le site internet :
> Les images sous format JPG, PNG, JPEG
> Les fichiers (délibérations, bulletins municipaux…) sous format PDF
Si vos fichiers et images ne sont pas au format requis, il convient de les convertir au bon format avant de nous les envoyer.

À noter : Les indications à nous fournir pour la mise en place de votre site peuvent être fournis sous le format de votre choix (corps du mail ou document word, odt ou PDF)
COMPRESSION DE VOS IMAGES/FICHIERS
Dans le cadre de la transmission pour la mise en place de votre site, il est important d’alléger vos fichiers.

Conseil : Afin de pas utiliser inutilement l’espace de stockage de votre site internet, il est important de réduire le poids de vos images/fichiers avant de les téléverser sur le site.
Des images moins lourdes permettront à vos internautes, bénéficiant d’un débit “faible”, de pouvoir naviguer sans souci sur votre site.
IMAGES/PICTOGRAMMES LIBRES DE DROIT
Pour alimenter votre site, vous pourrez nous envoyer des photos de banque de données personnelles. Mais vous pourrez également avoir recours à des banque d’images libre de droits.

À noter : Certaines images provenant du site de “Pixabay” ne sont pas libres de droit, ce sont des images sponsorisées.
Et de manière générale, il est important de mentionner dans vos mentions légales (ou page spéciale accessible en pied de page) d’où proviennent les images utilisées sur votre site.
BESOIN DE PLUS DE CONSEILS ET D’ACCOMPAGNEMENT, CONTACTEZ-NOUS POUR PRENDRE UN RENDEZ-VOUS !